Typography
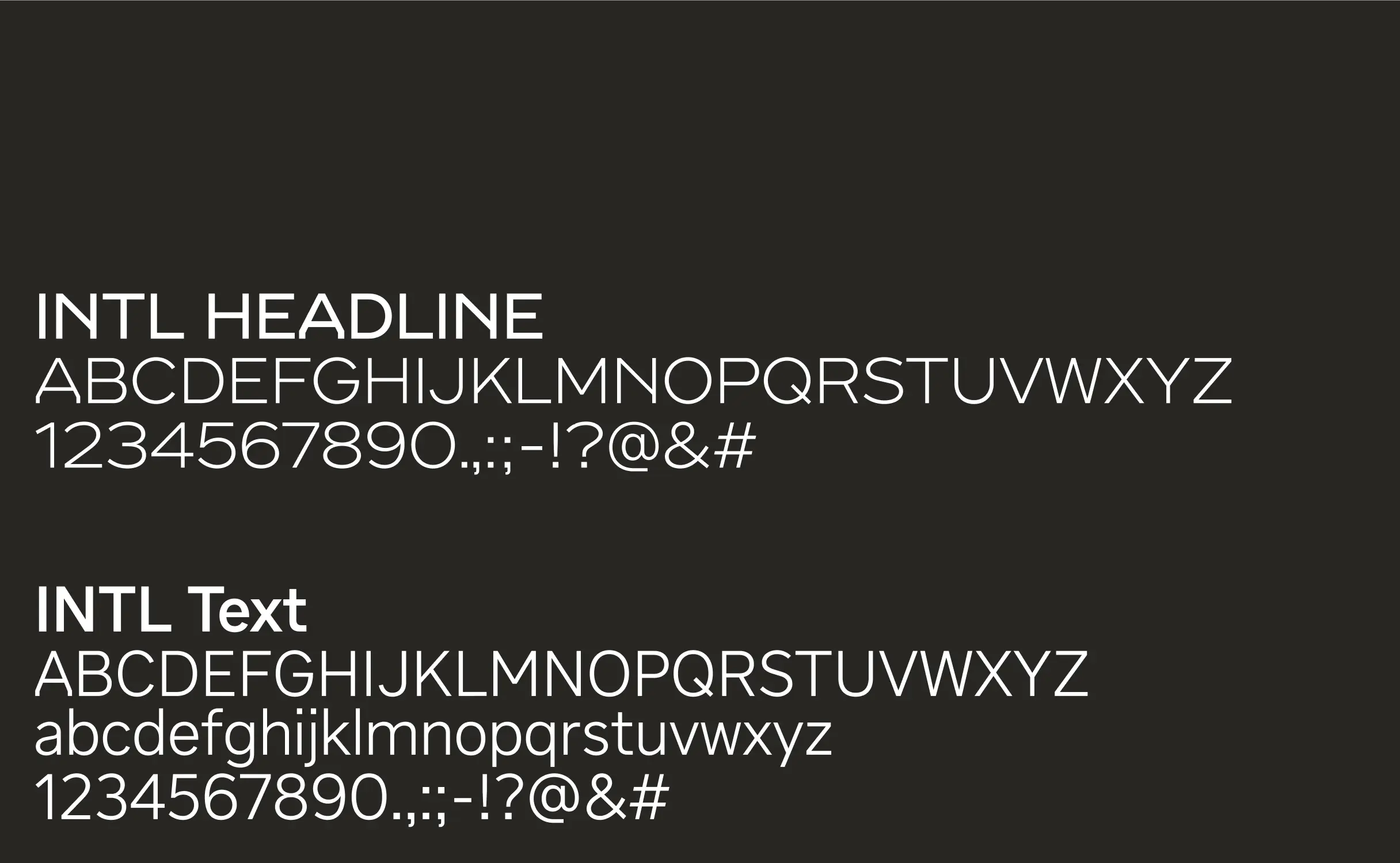
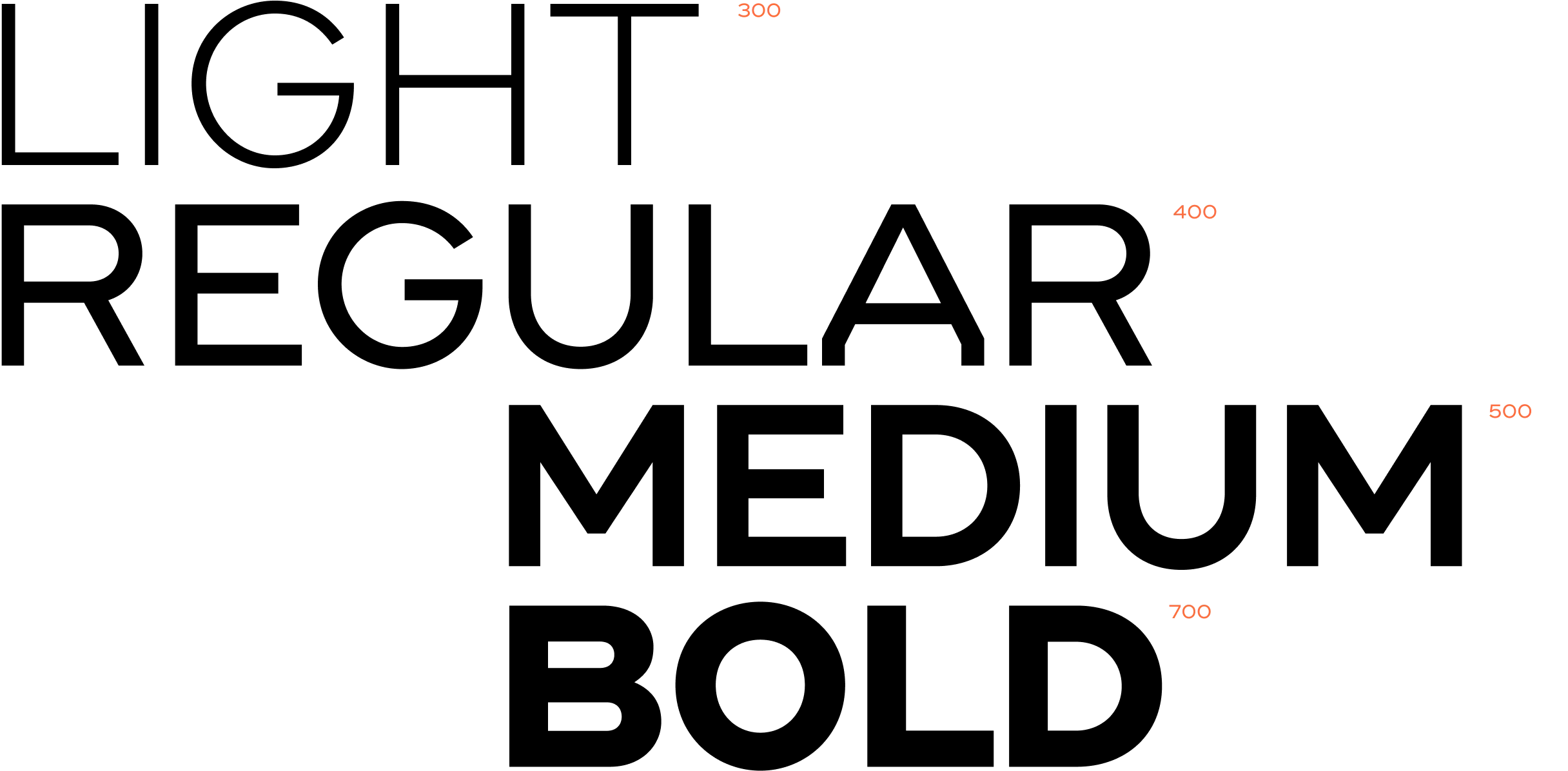
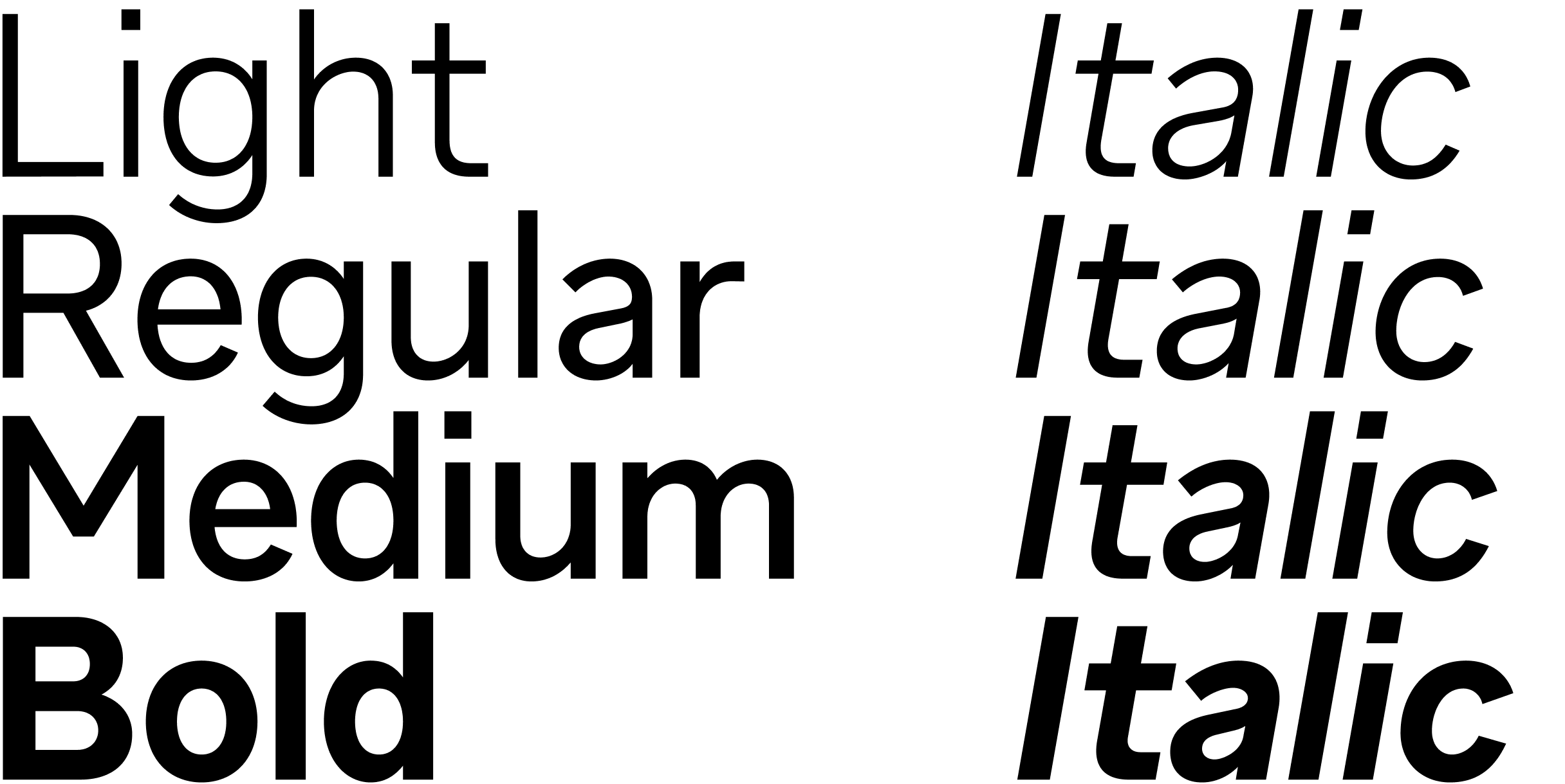
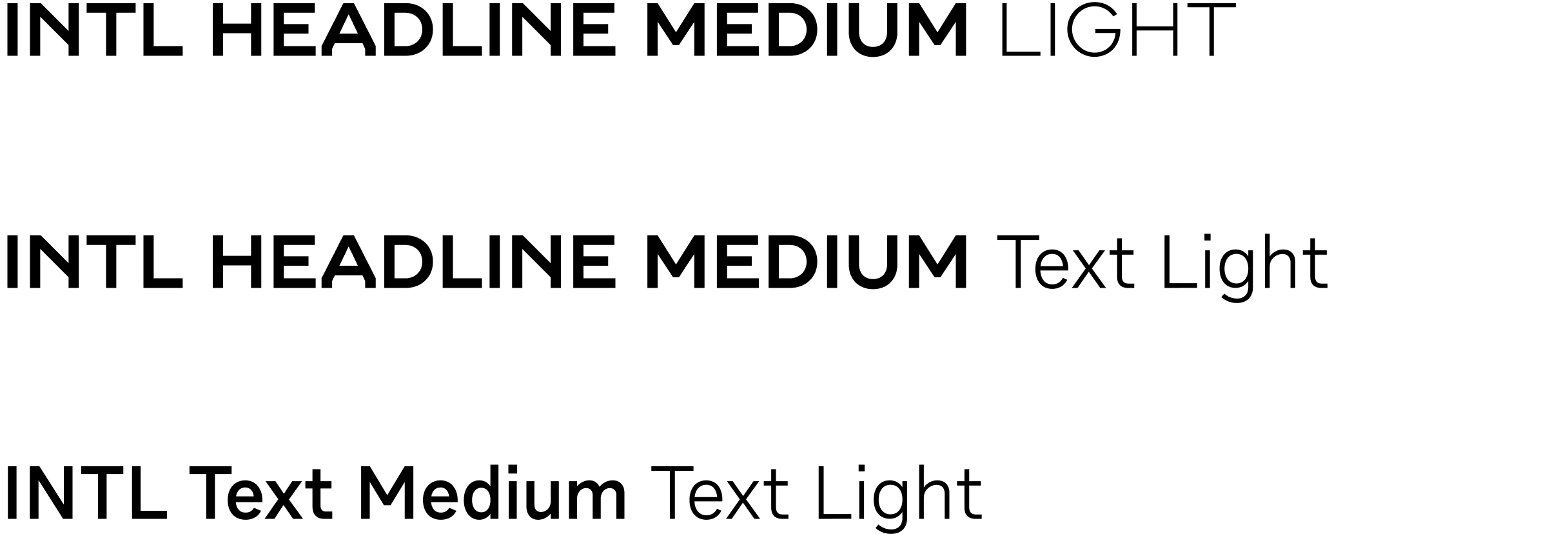
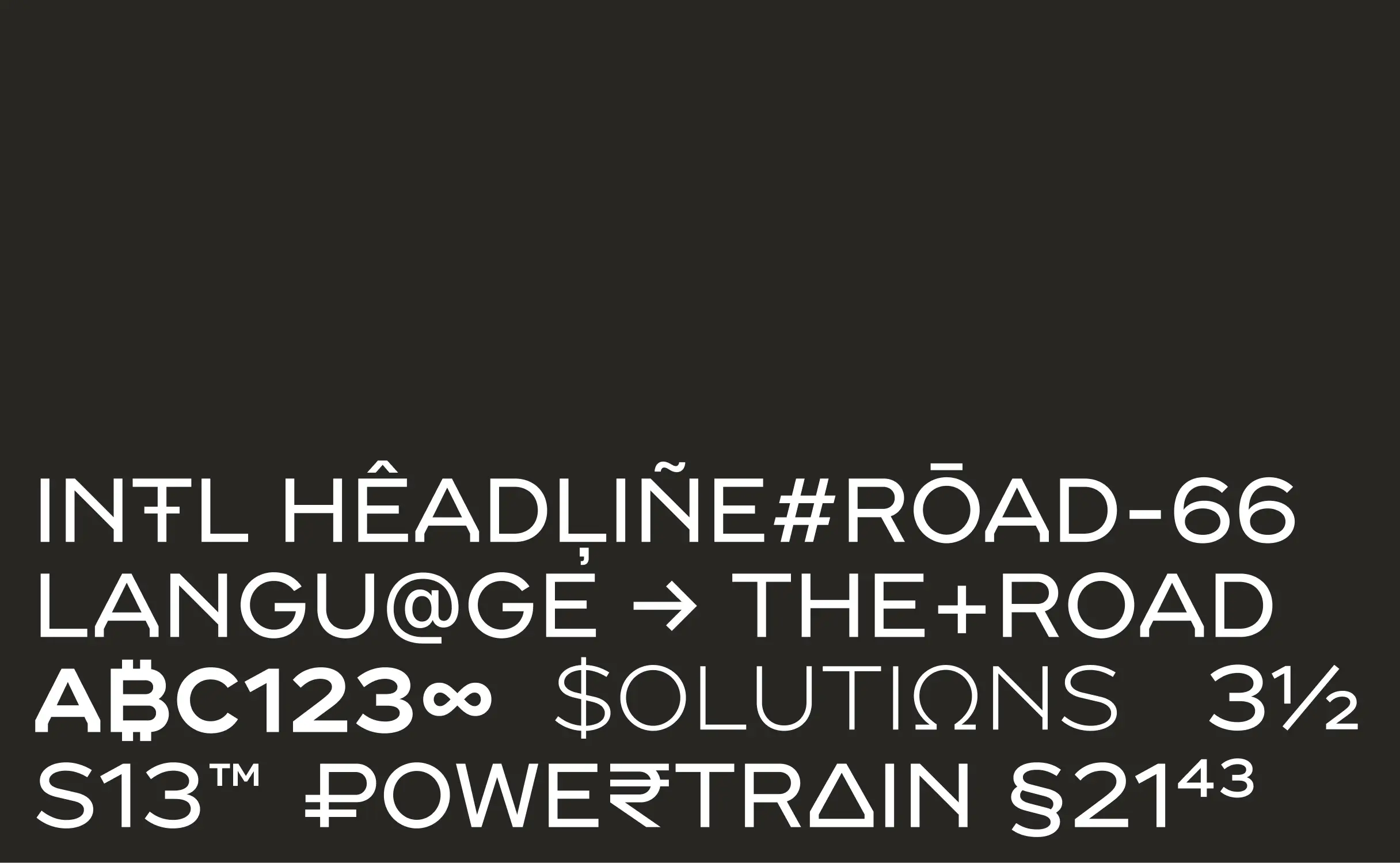
Our bespoke brand typefaces, INTL Headline and Text, are modern sans-serif fonts inspired by American type traditions and deeply rooted in our company’s history.
These authentic typefaces play a leading role in our visual identity. By applying them consistently, we achieve not only functionality and legibility but also a unique expression that captures and conveys the essence of the road.



Usage Inspiration
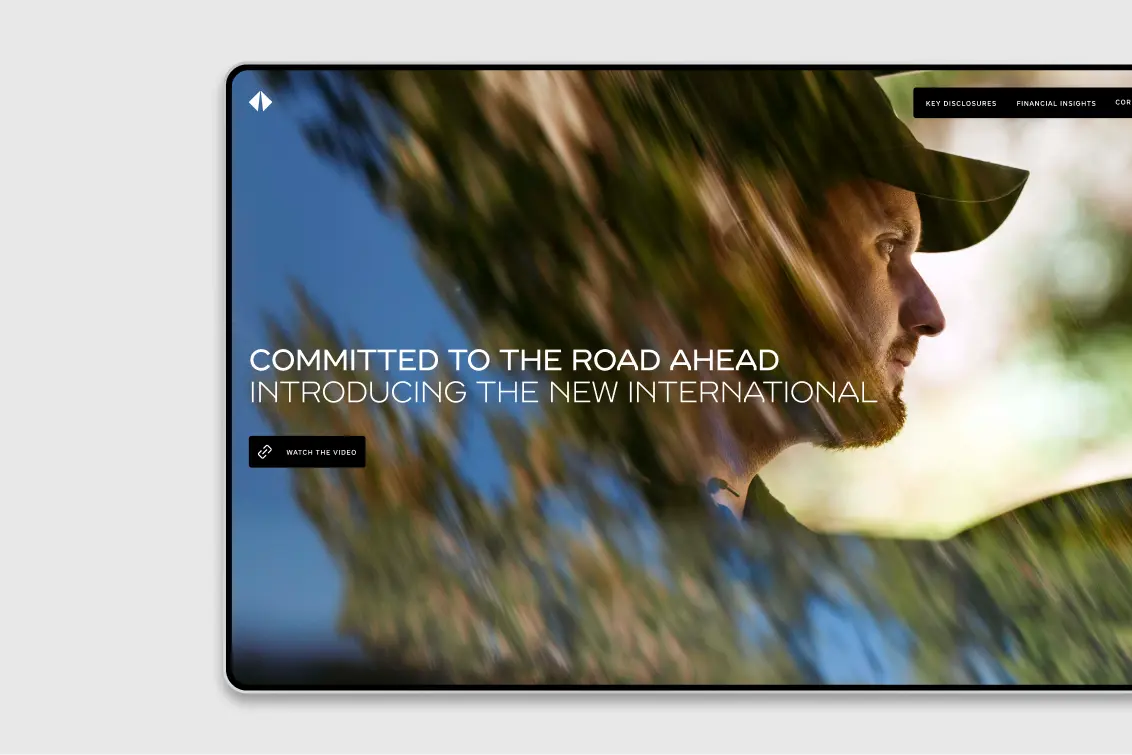
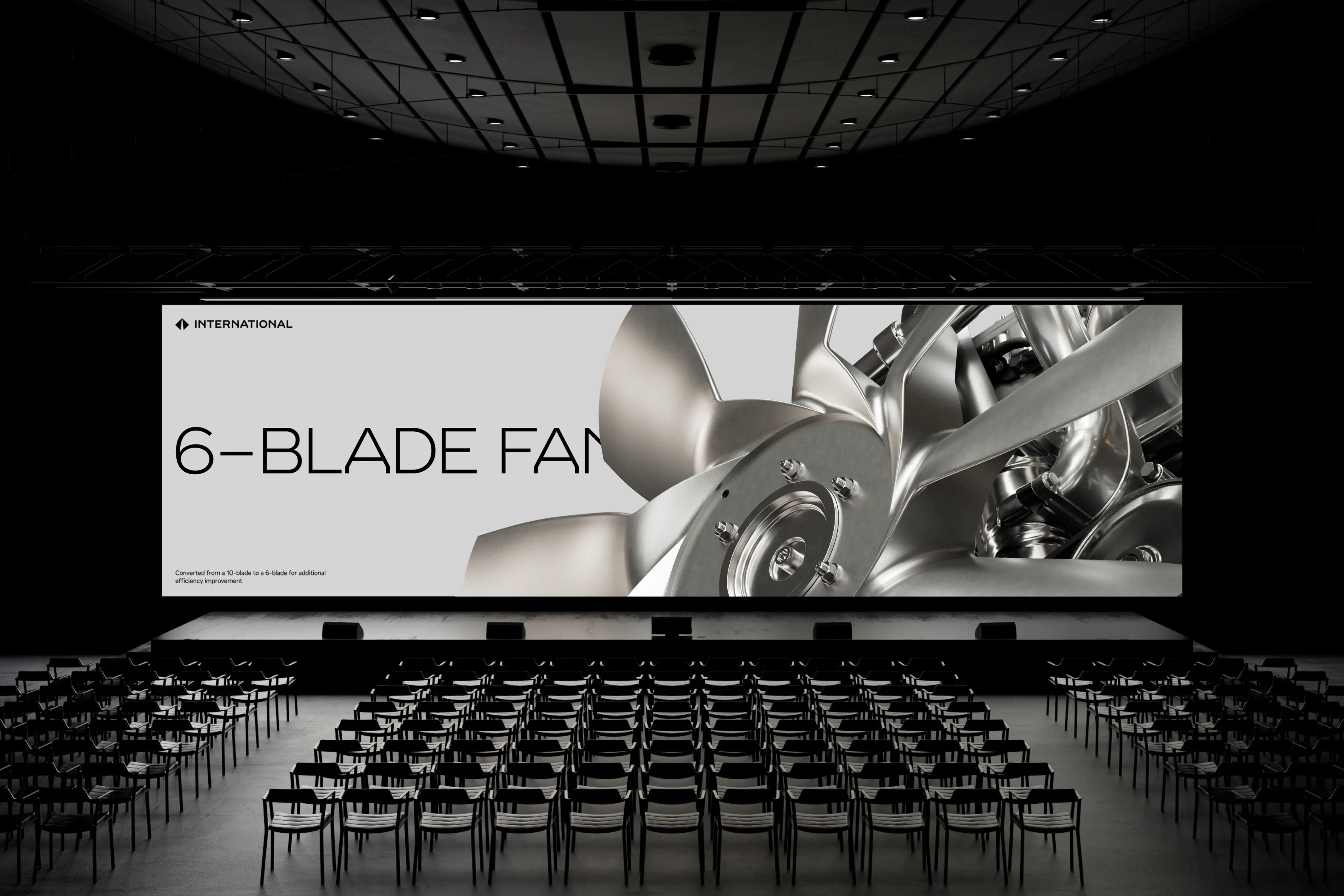
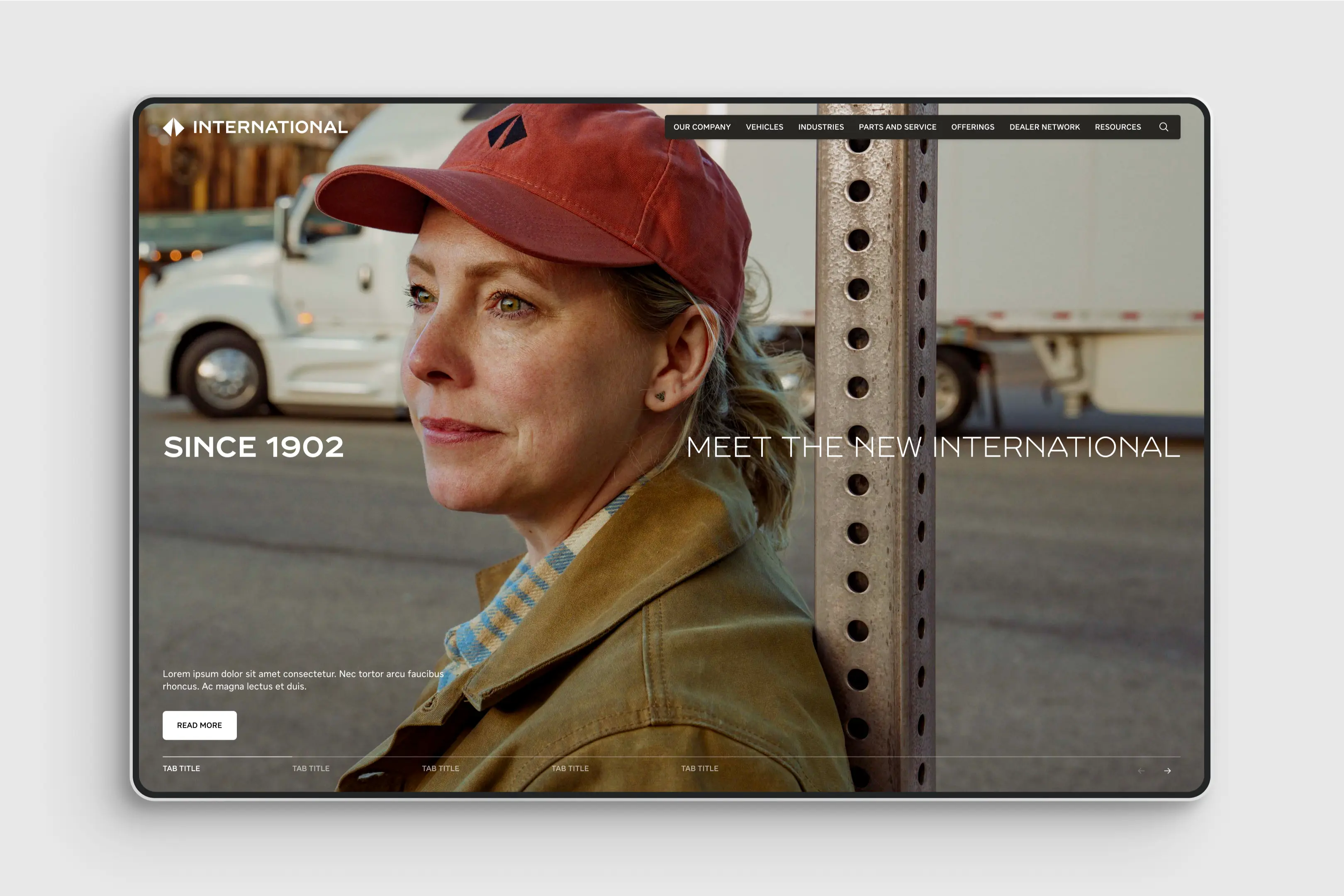
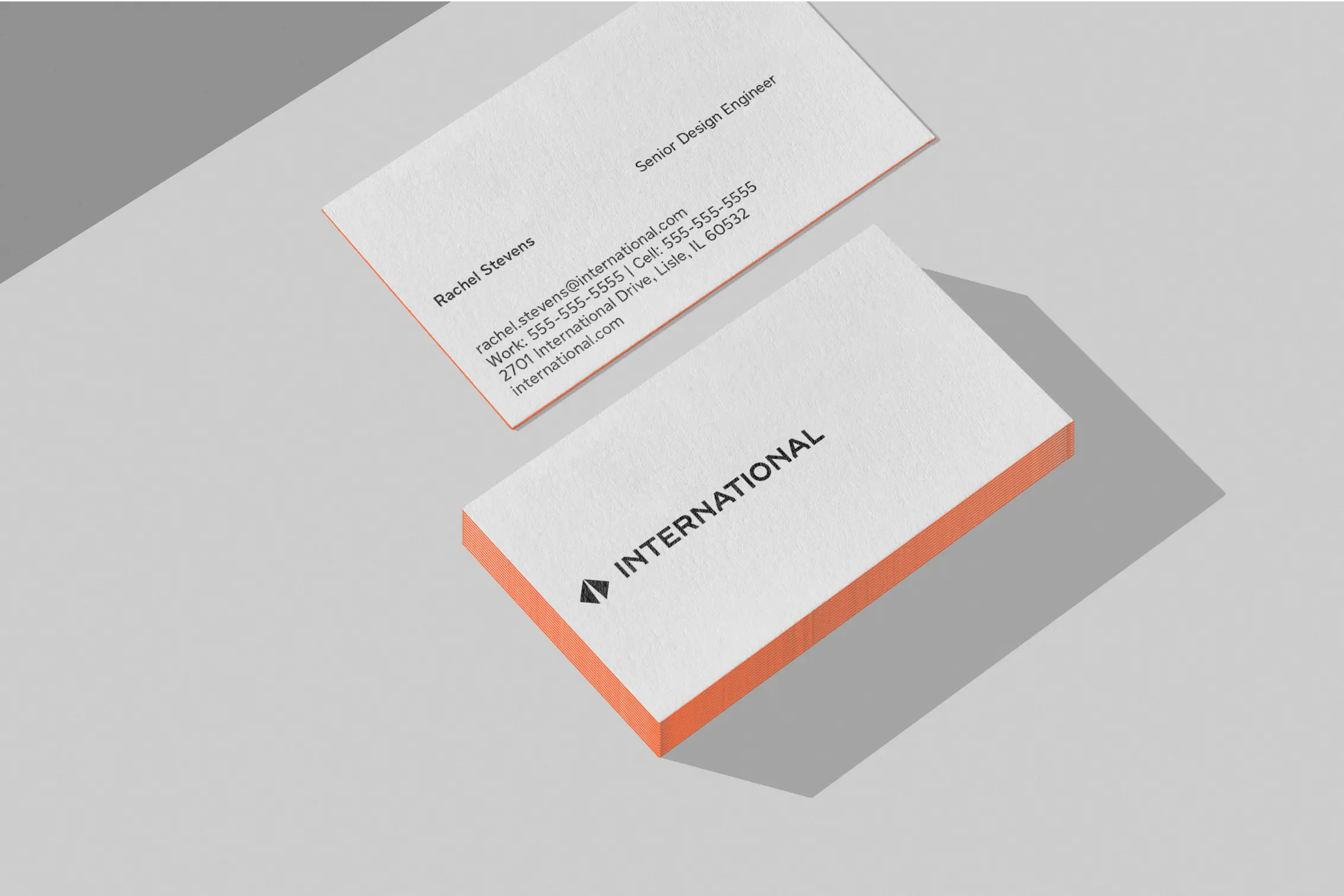
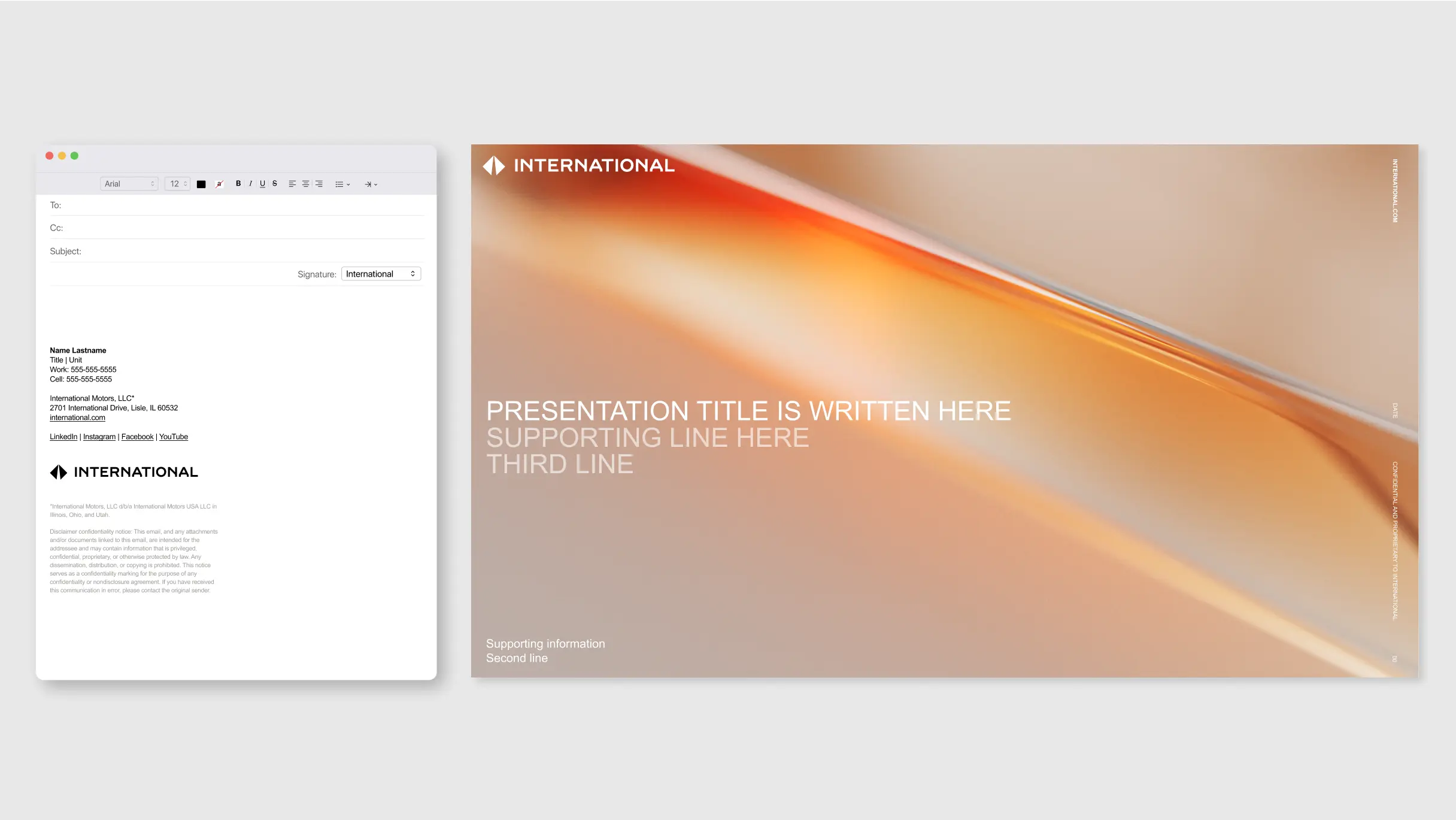
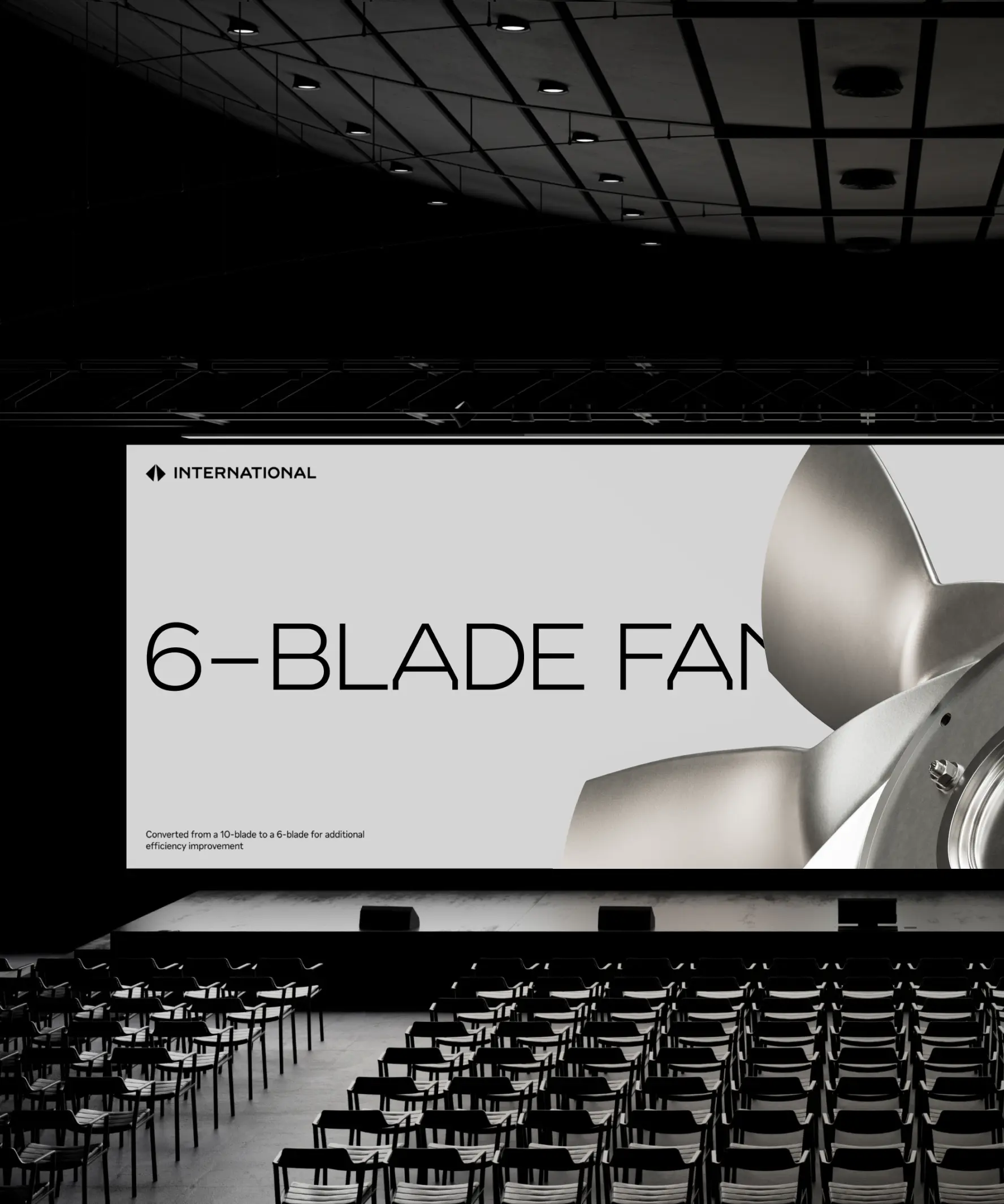
Below are indicative visual examples of how to use the typography. These examples should be used as inspiration, informing both employees and partner agencies how to use the brand identity. While these images show best practice, they may not accurately represent how specific applications look in reality.