Infographics and data visualization
Data visualization is crucial for our brand communication, transforming complex data into meaningful stories. Beyond being functional and clear, our visualizations align with our brand identity, making data and statistics powerful carriers of our brand.
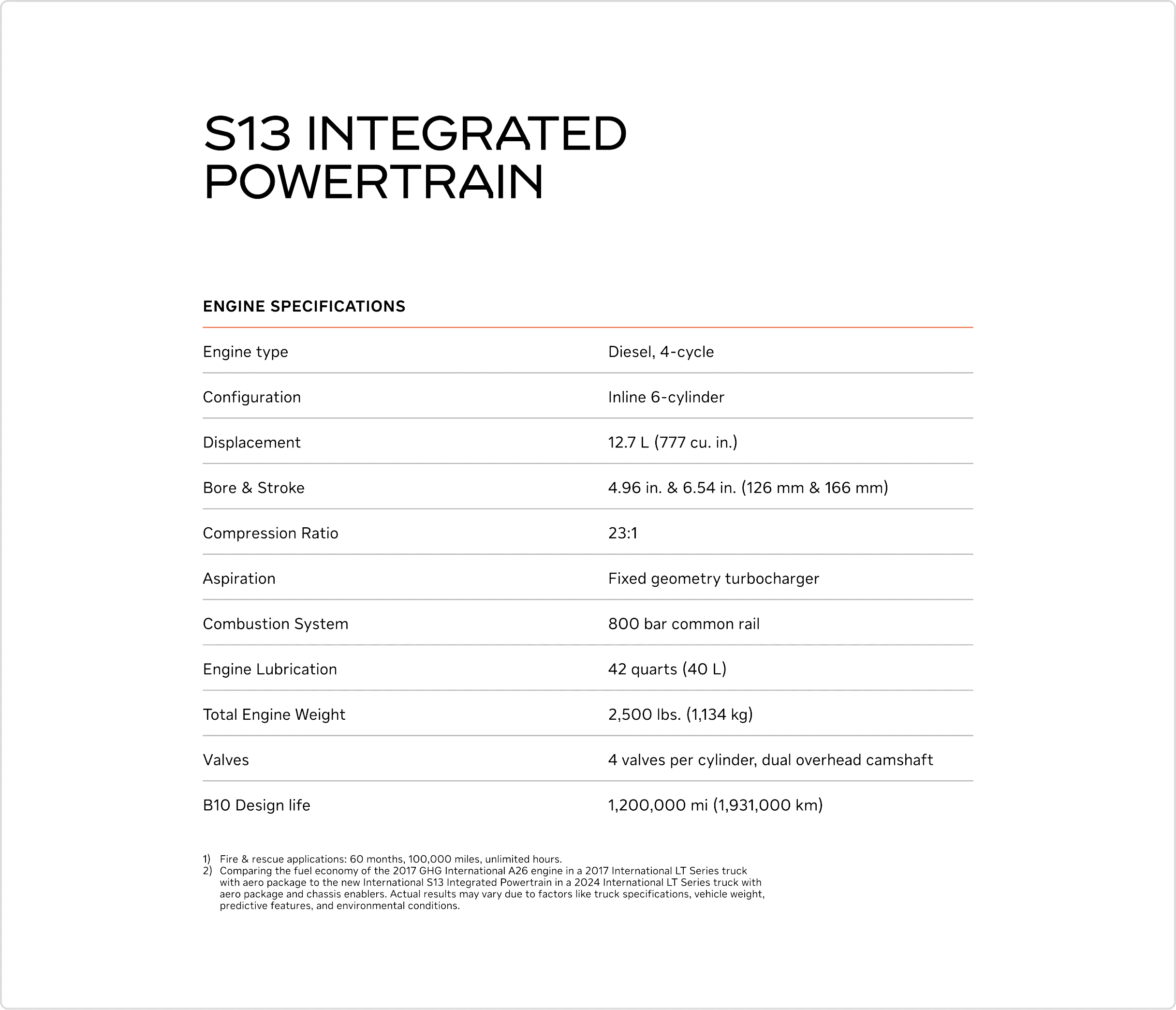
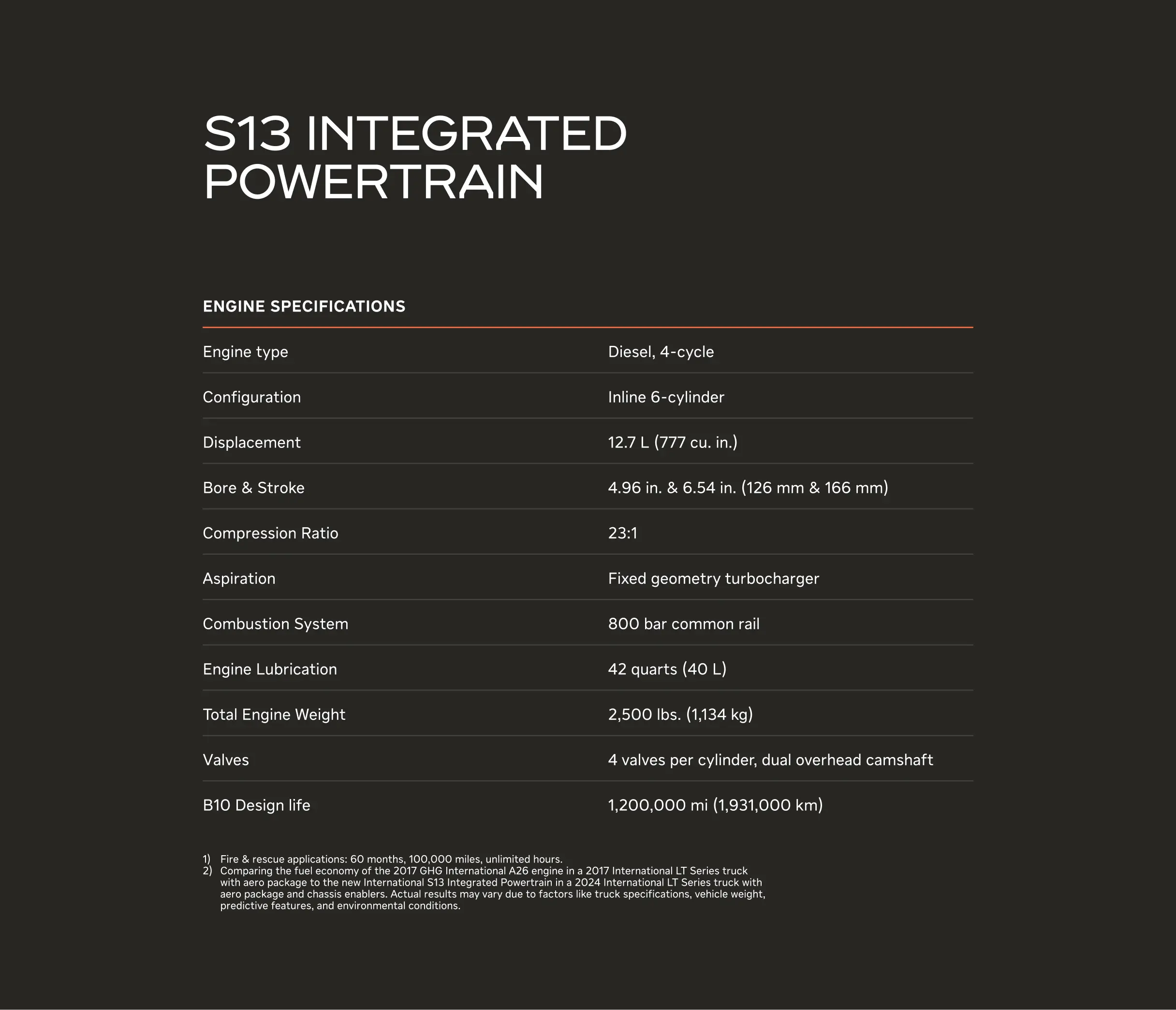
Tables
When designing tables, use only the necessary lines and center the text vertically. Ensure the space between each line and text is 1.5 times the cap height. Maintain consistent line thickness with other elements in the same application. Use the INTL Text font in Regular and Bold weights.

White base

Asphalt Black base
INFOGRAPHIC SHAPES
Our expression relies on basic geometric forms: the square, circle and line. This allows us to design in a way that is clear and easily understandable.

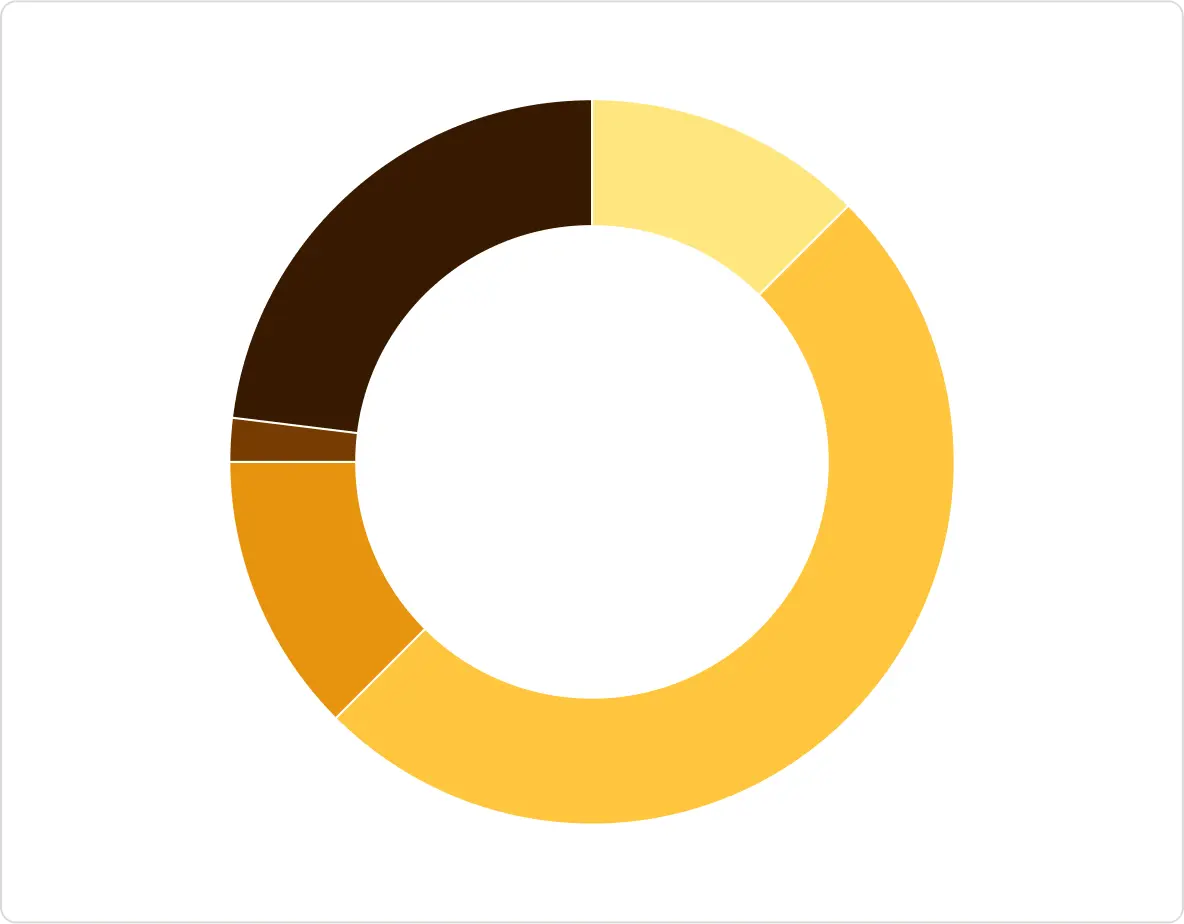
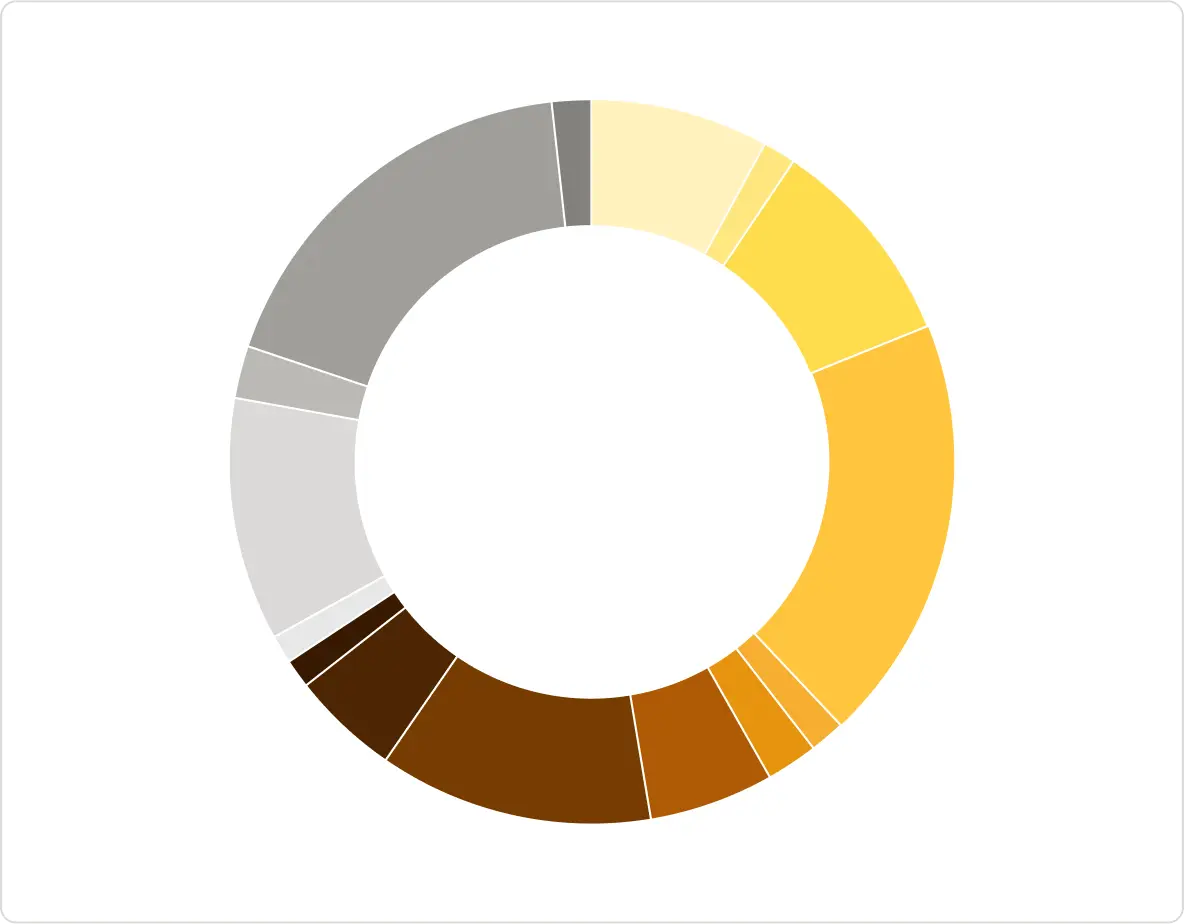
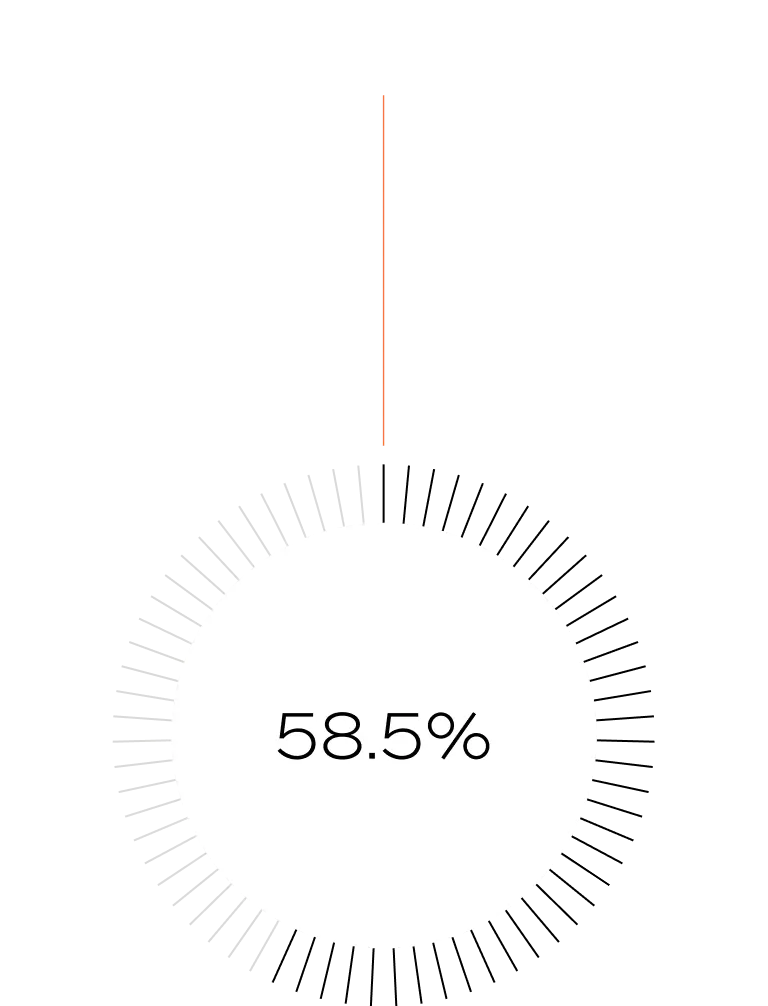
Donut chart
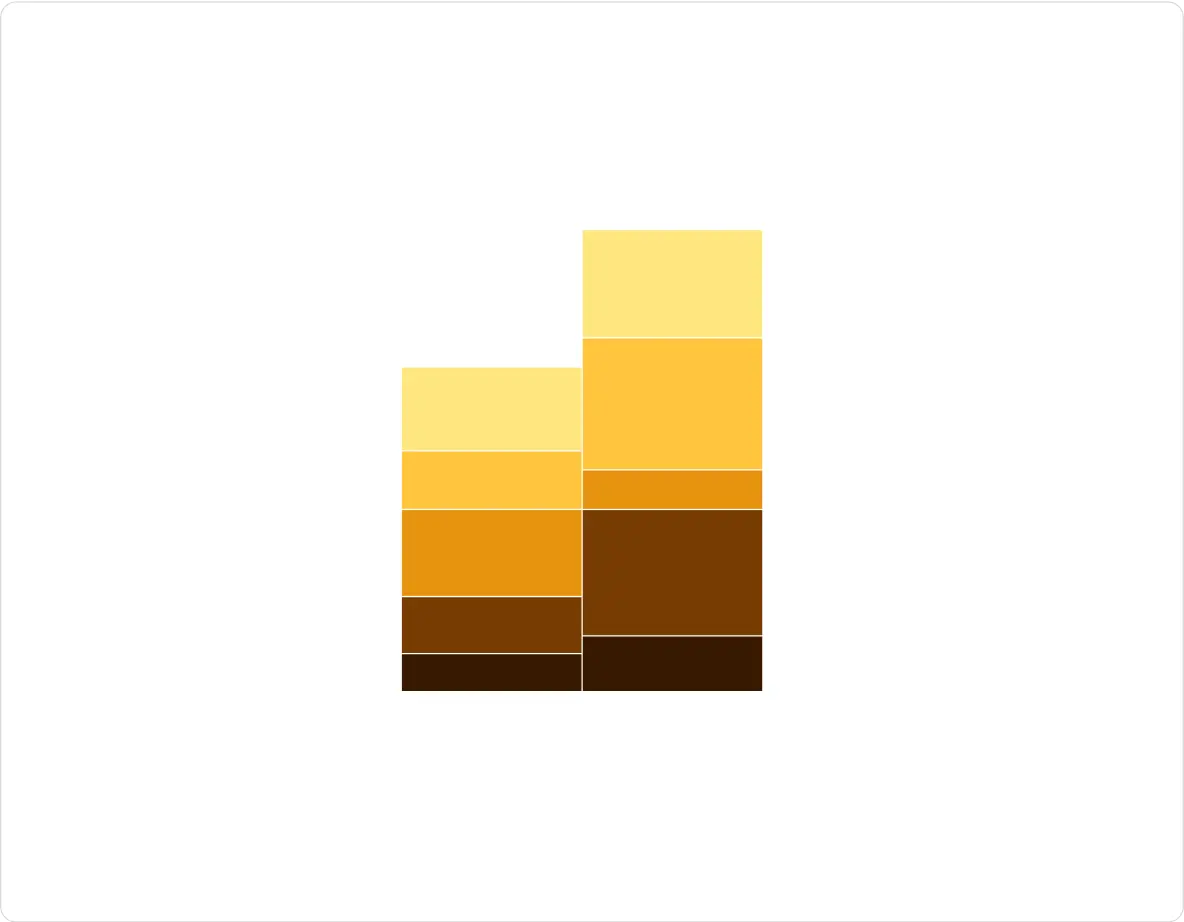
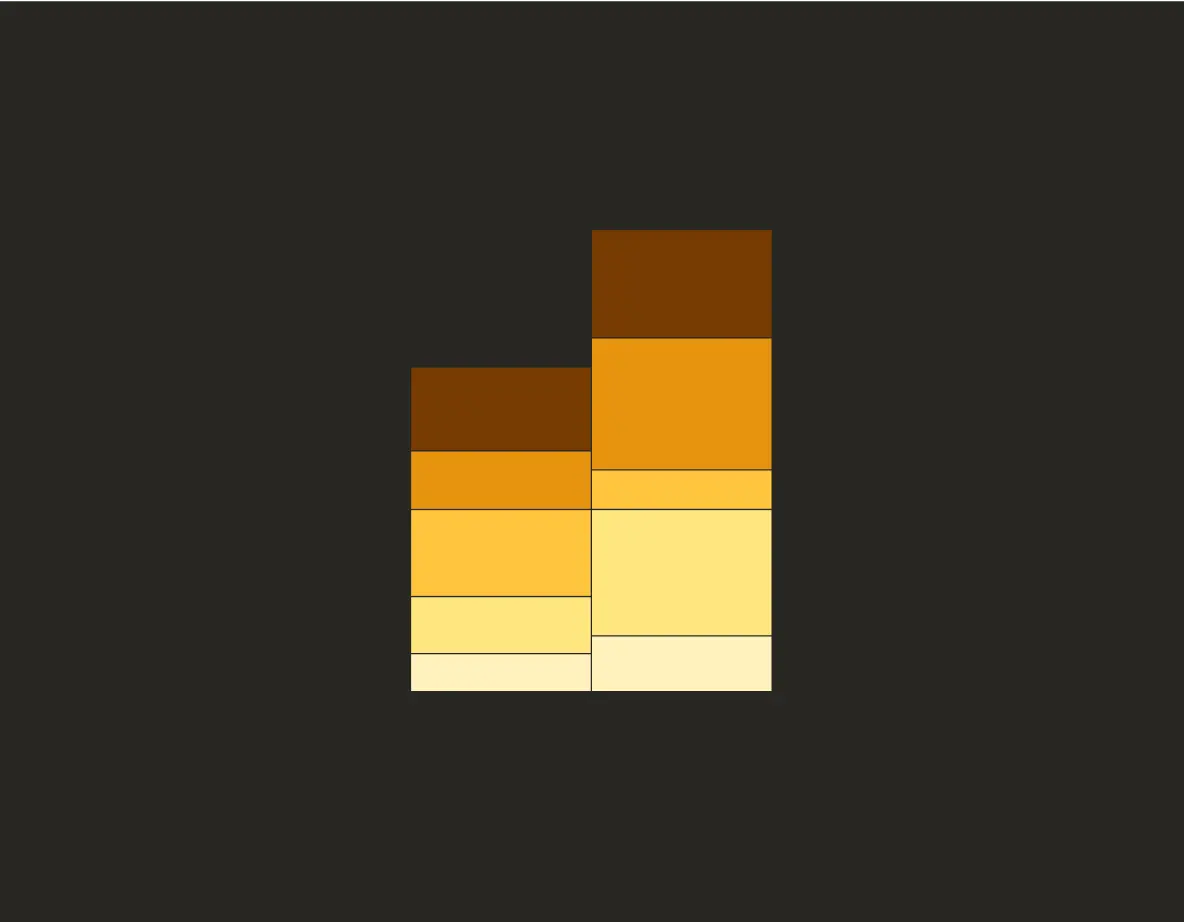
Treemap chart

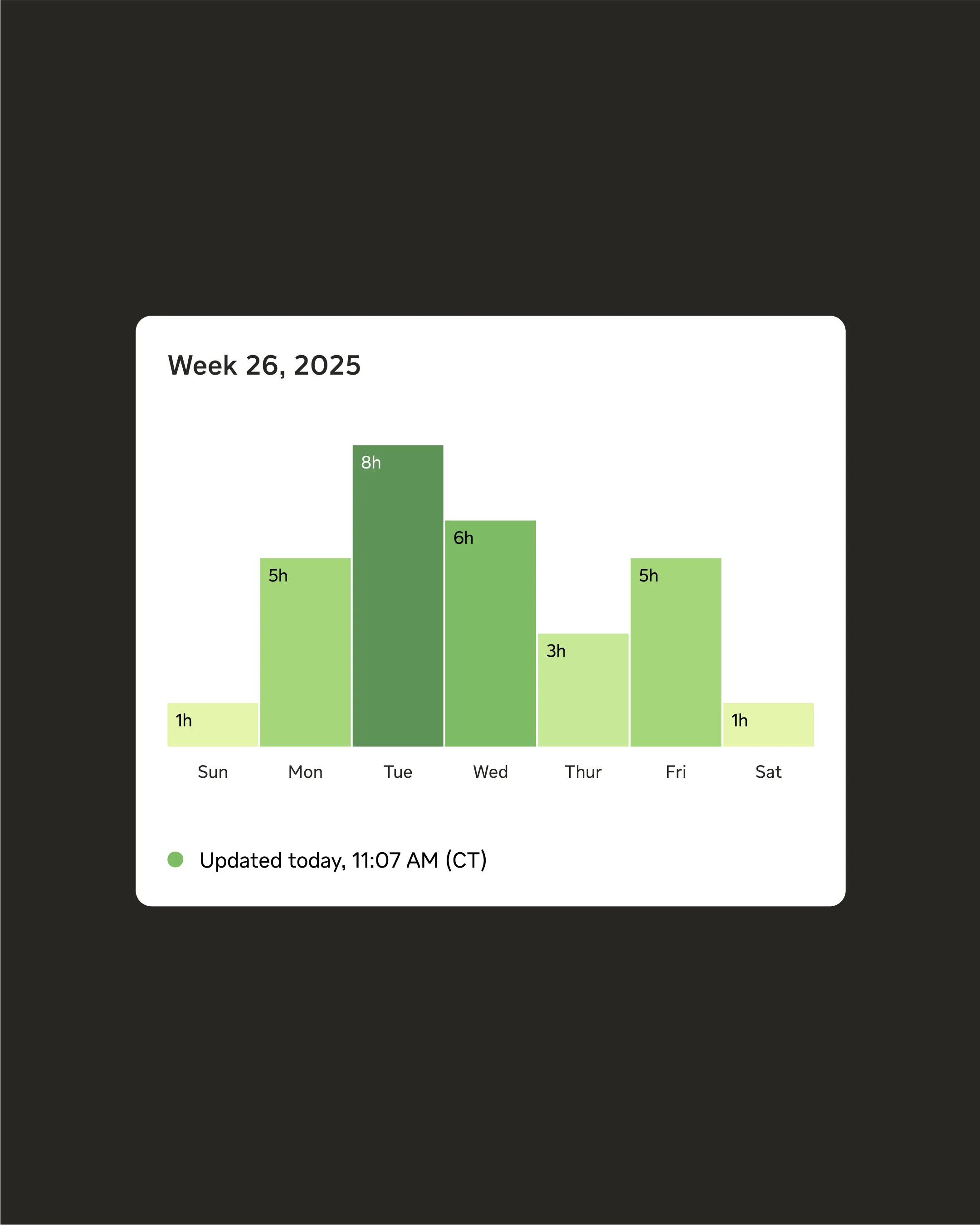
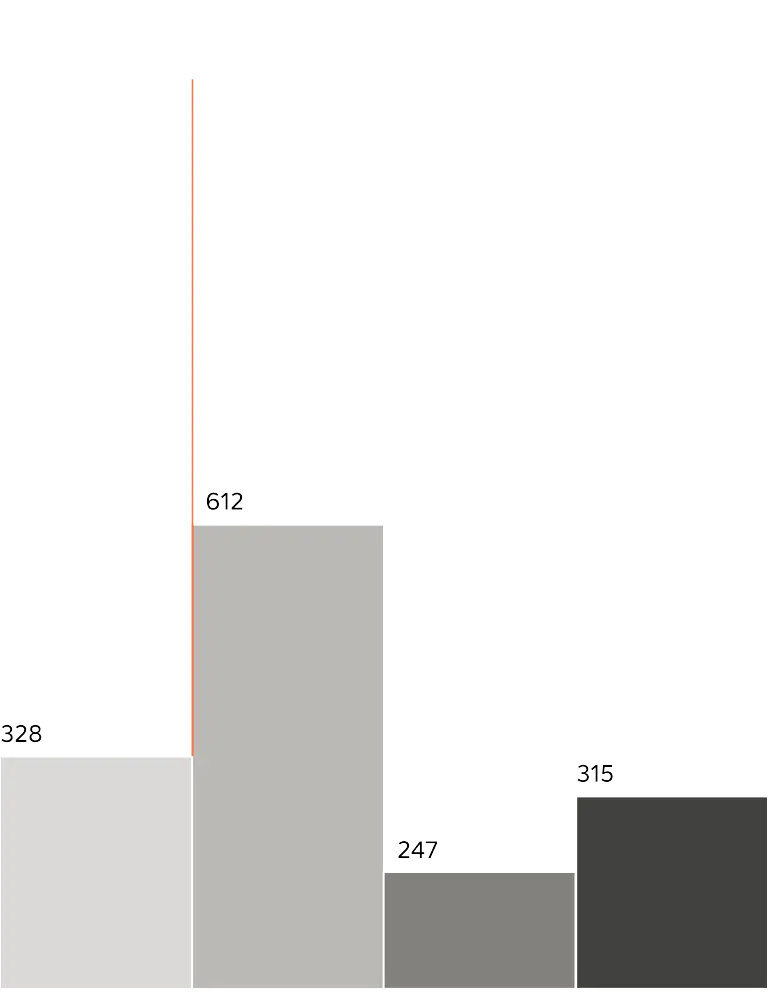
Histogram

Bubble chart

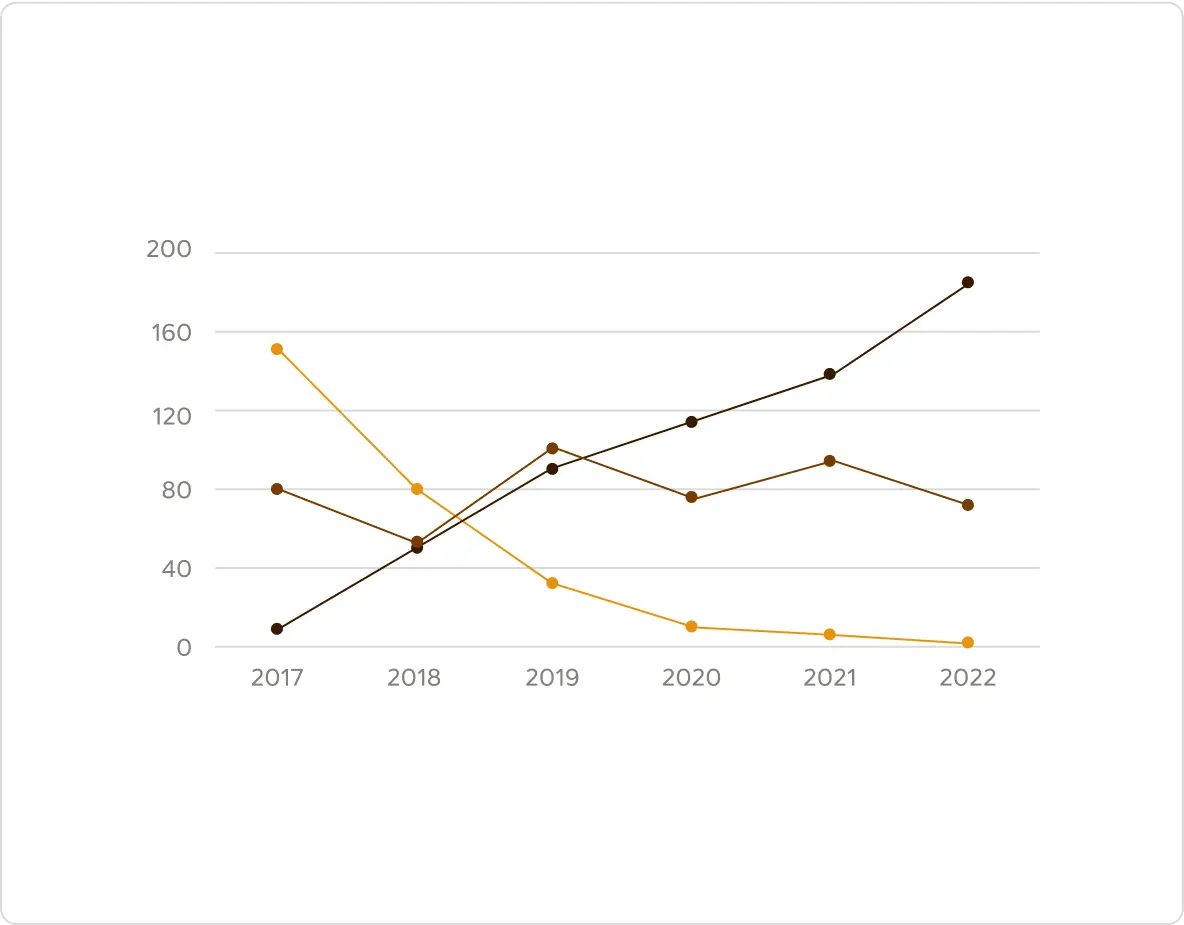
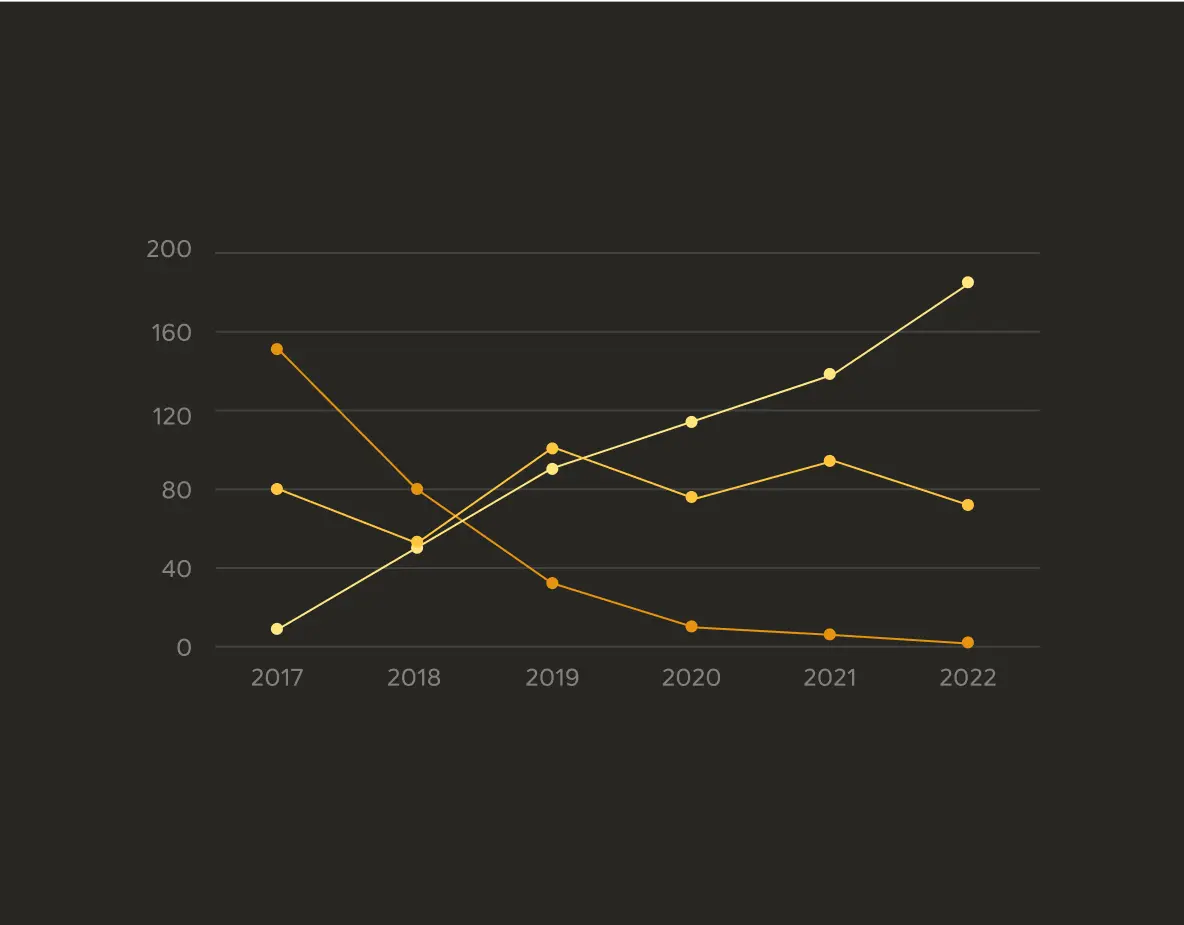
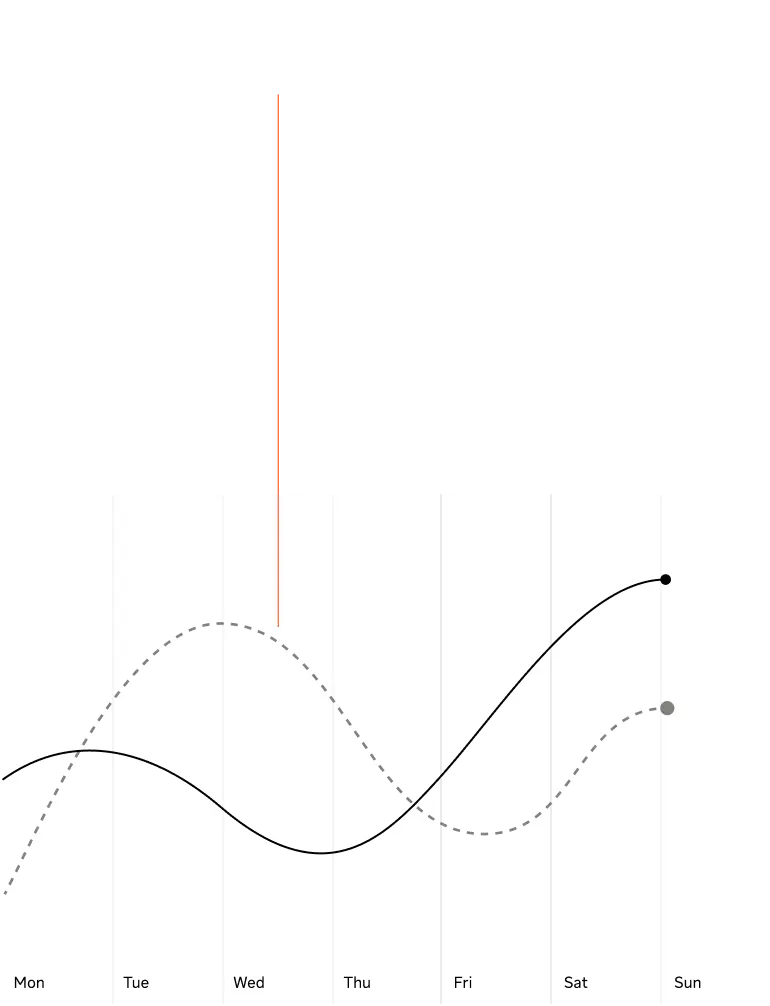
Line graph
THE UNIFYING LINE
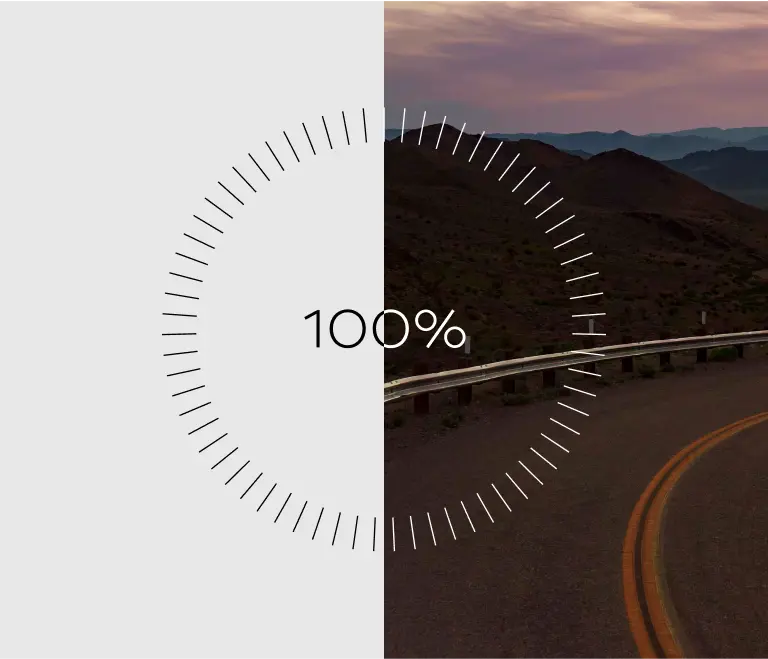
Like roads connecting A to B, our data visualizations use a linear foundation. The line serves as both a foundational framework and a key element, creating a clear and consistent visual journey across all our data visualizations.

Line as framework

Line as key element

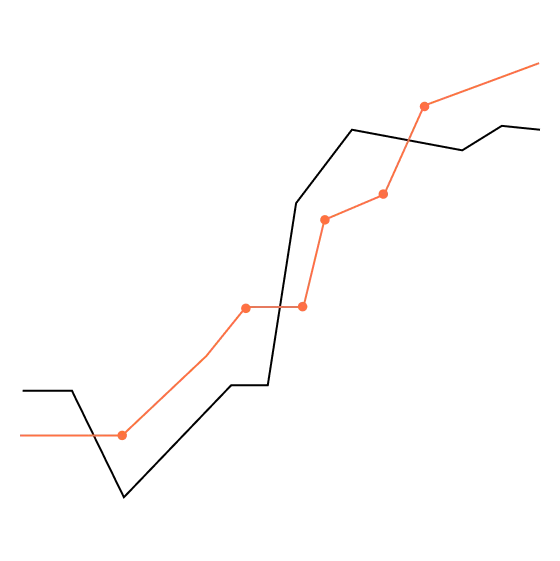
Line as graph
Thin & precise
Lines should always be perceived as thin and precise. However, adjustments can be made depending on size and context. A good starting point for line weight is 0.5 pt for print and 1 px for digital. These values ensure that lines are visible yet subtle, maintaining a balance between subtlety and visibility.When scaling line weights, use increments of one pixel in digital and 0.5 pt in print. This ensures pixels aren’t displaced and maintains a relationship between different lines used in the same application.
DESIGN ELEMENTS
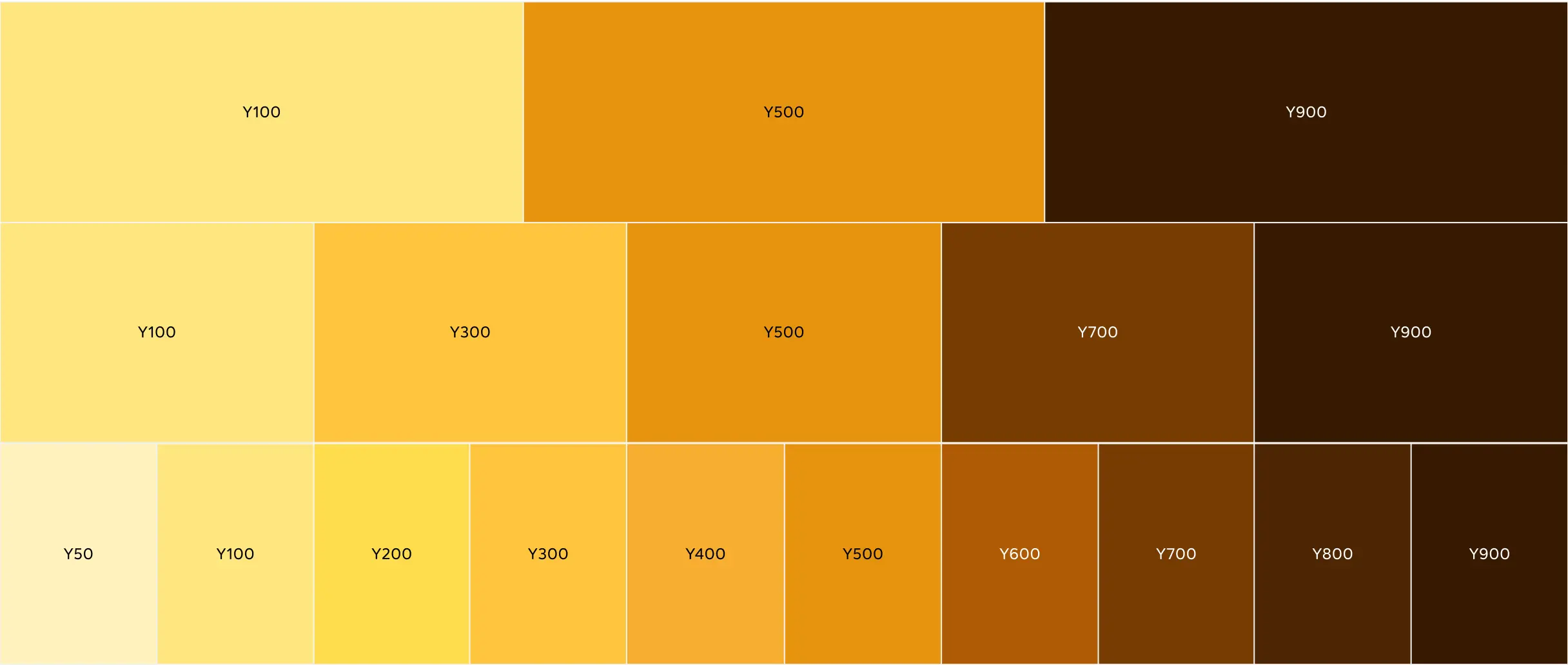
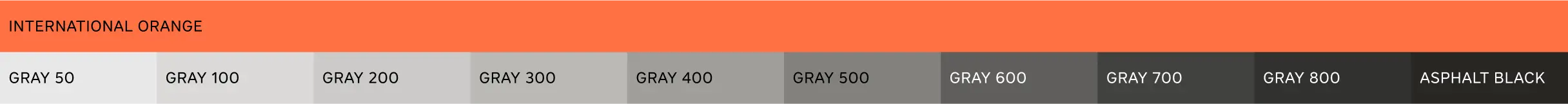
Core colors
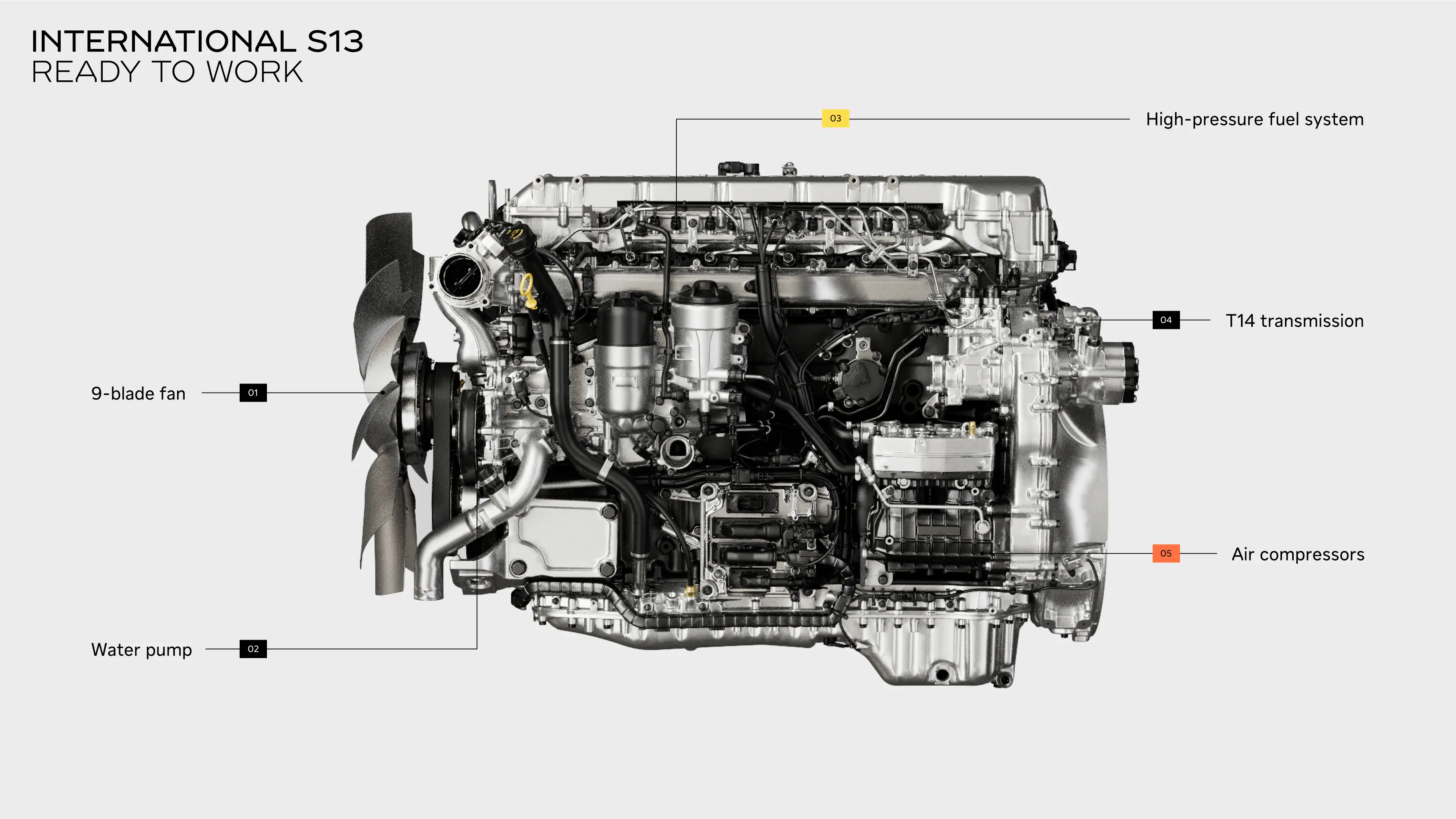
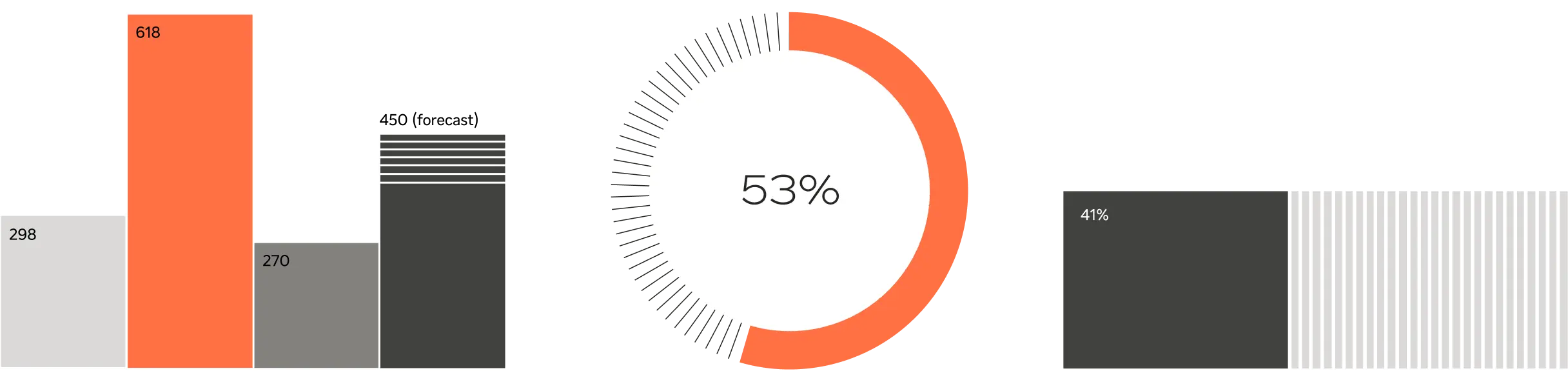
Our core expression utilizes our grayscale, with the International Orange being used for callouts. Below are examples of infographics using this set of colors, demonstrating how they can work on both white and Asphalt Black backgrounds.

White base: Gray 100/300/500/700/Orange

Asphalt Black base: Gray 700/500/300/100/Orange

Typography
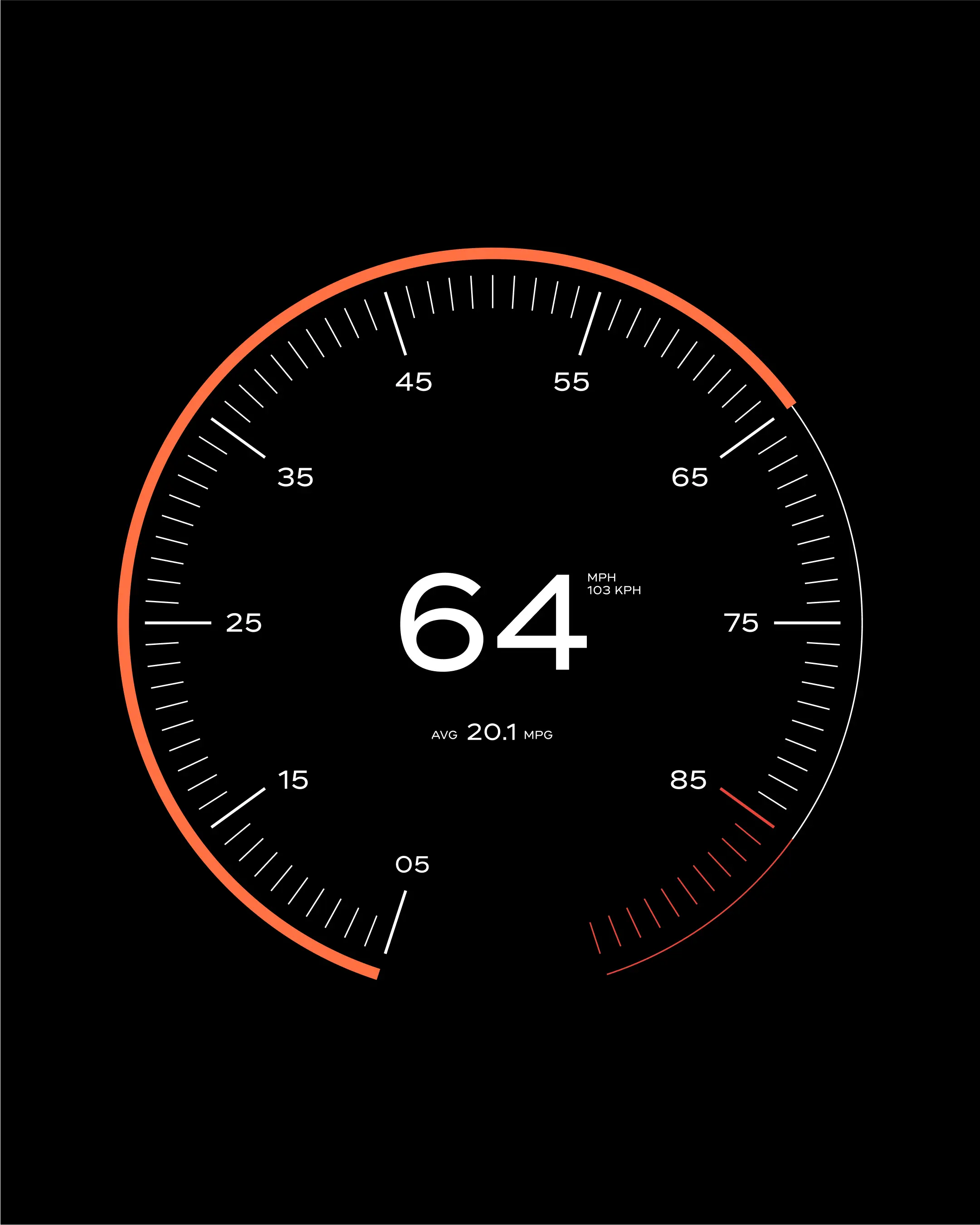
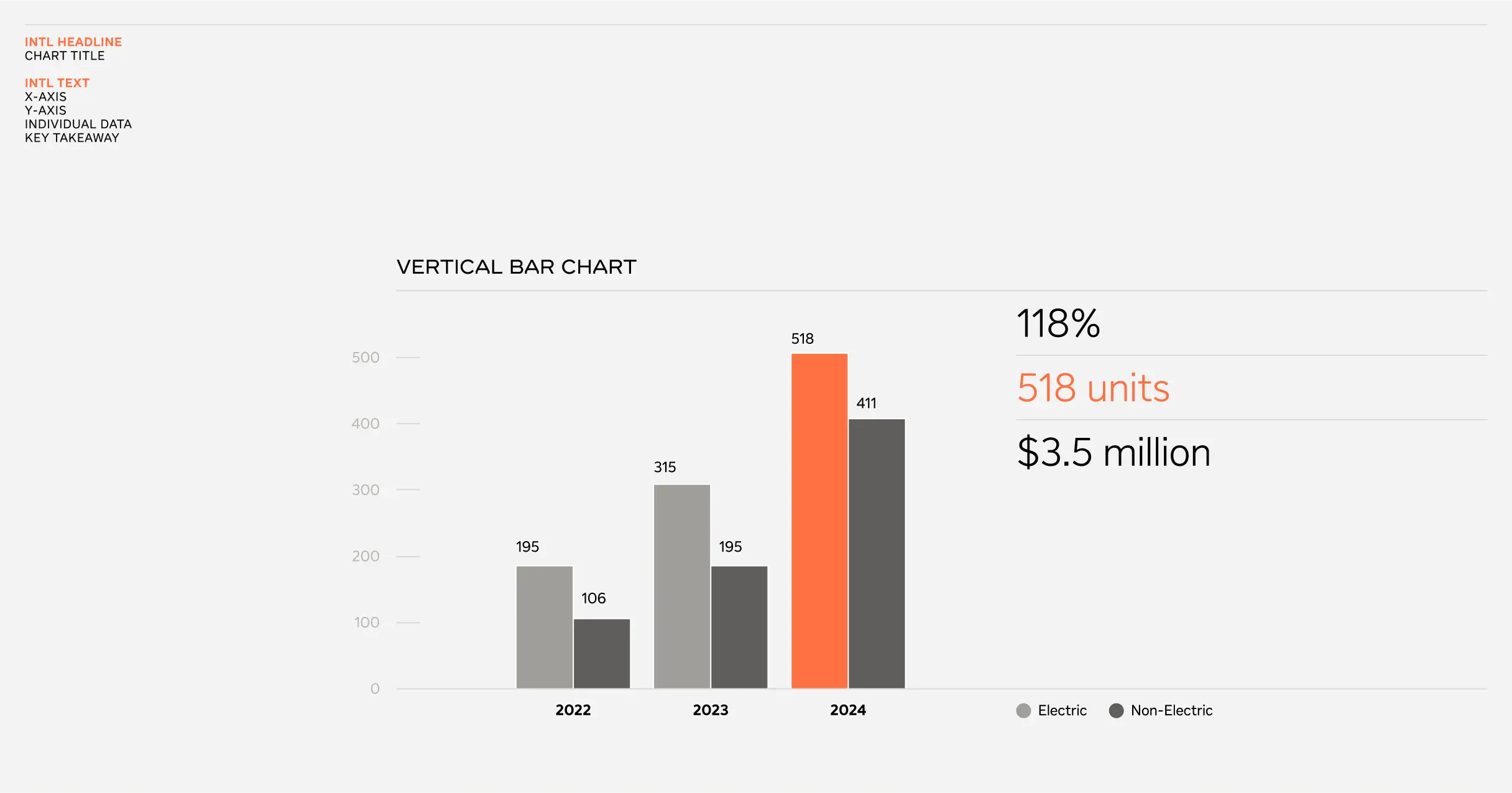
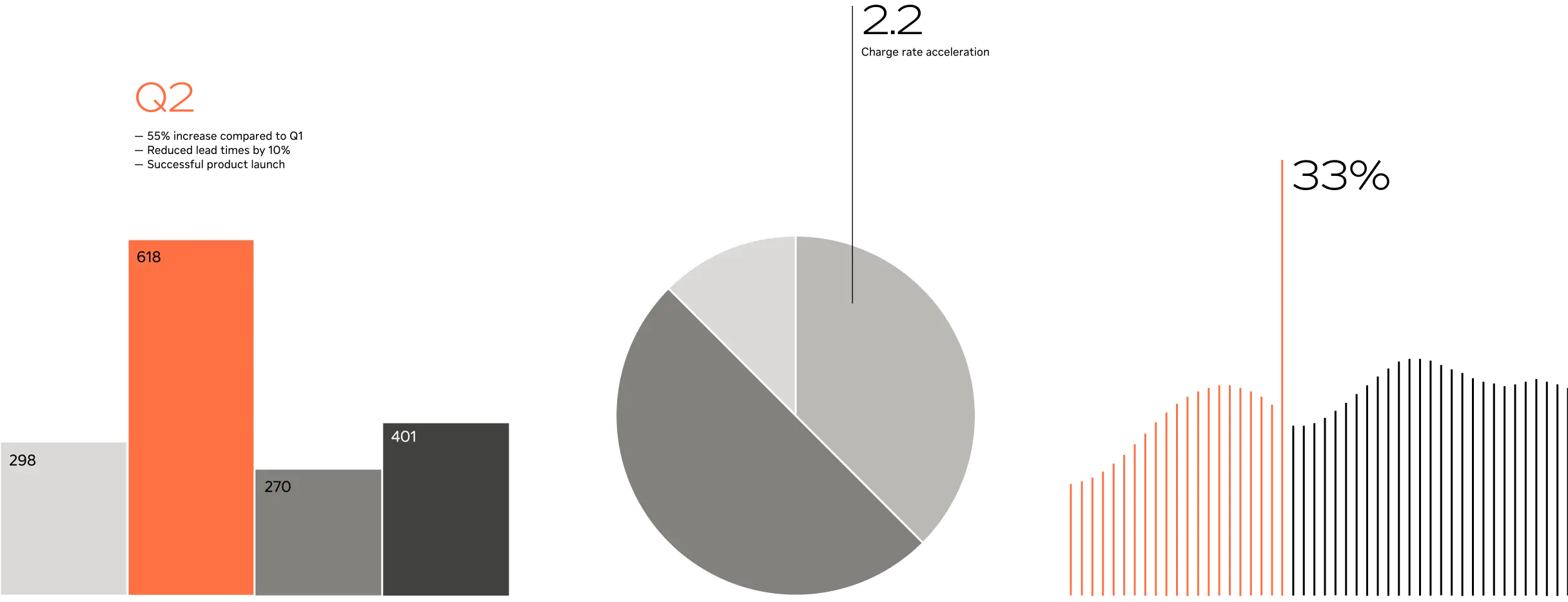
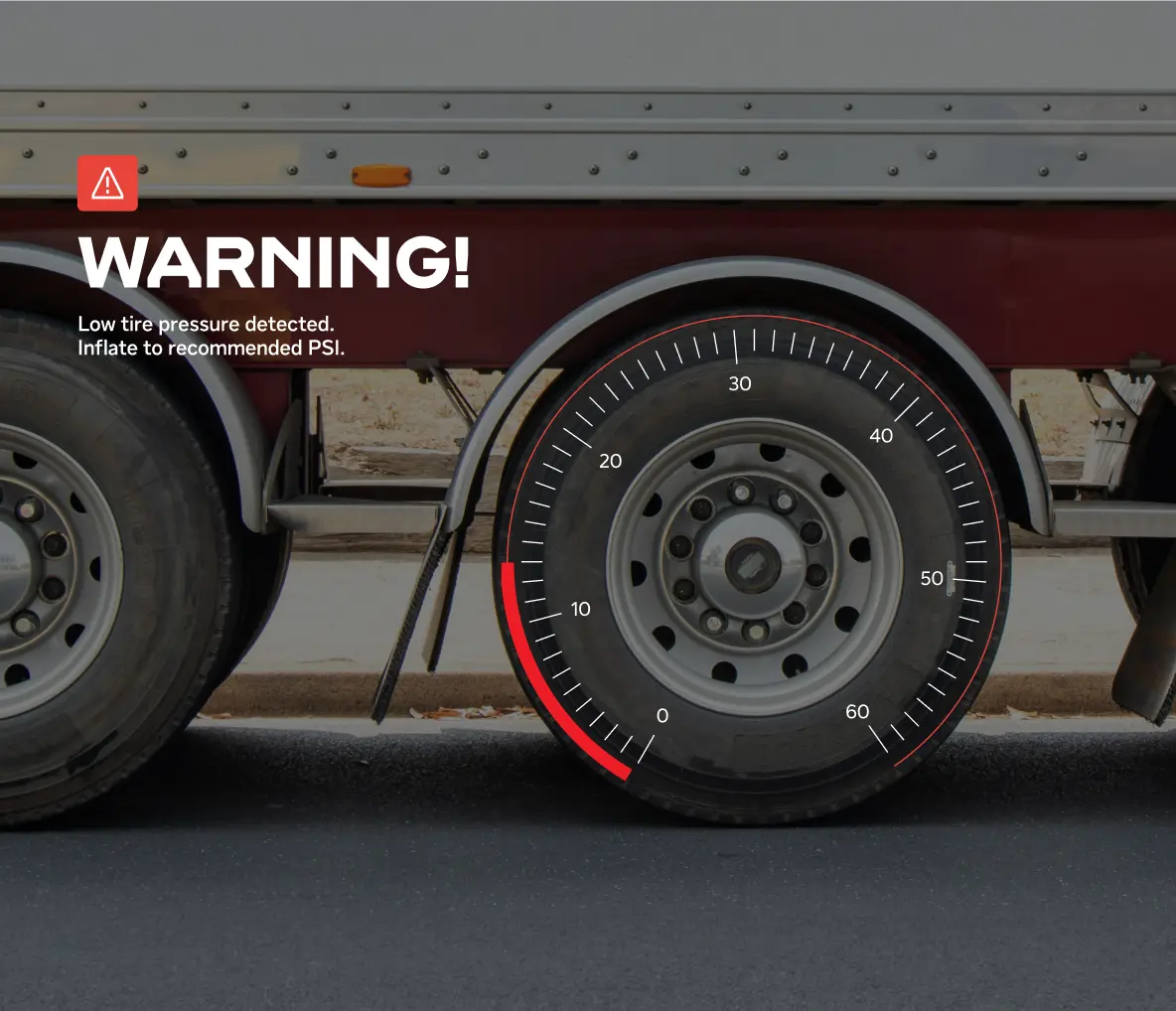
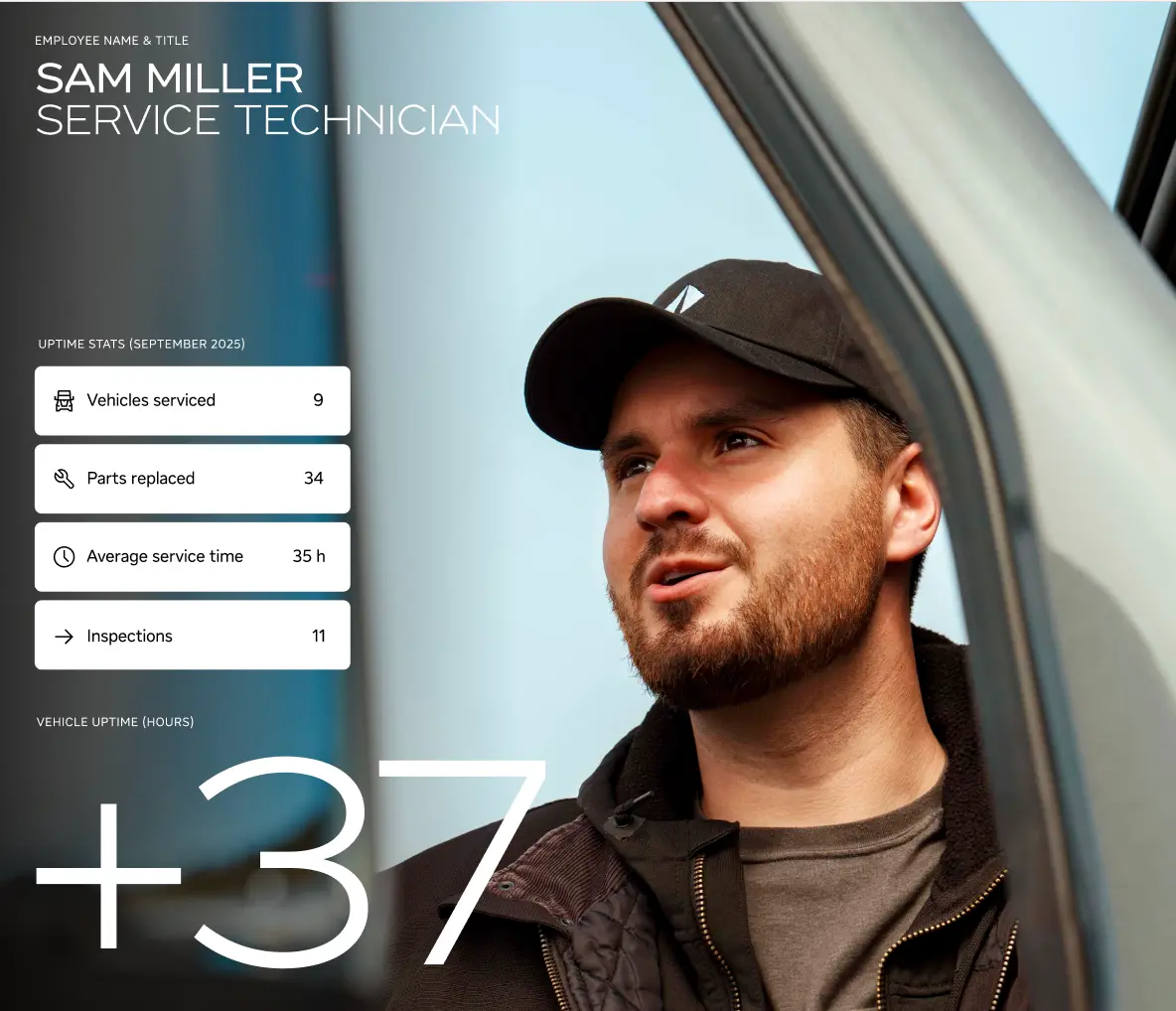
Usage Inspiration
Below are indicative examples of how to use infographics and visualize data. These examples should be used as inspiration, informing both employees and partner agencies how to use the brand identity. While these images show best practice, they may not accurately represent how specific applications look in reality.